Fake It with Semantic
04 Oct 2018Fake It with Semantic
The CSS Struggle
Working with HTML and CSS can be very frustrating. Things can get messy very fast, and your web page can look different in different browsers and different devices. I had never used a UI framework before. I had always used plain HTML and CSS. It’s always annoying when something just won’t go where it’s supposed to go. When you finally get that thing in the place it’s supposed to, it doesn’t look the same in another browser.
CSS or Semantic… It’s all the same
I had heard about Semantic UI and Bootstrap before, but I had thought that maybe it wasn’t worth the trouble to learn something new. After playing around with Semantic UI, I wish I had done so much earlier. When I had first tried Semantic, I was very surprised at how easily it formatted my site. It was a lot of copy and pasting, but it seemed to all fit together in a logical and easy way. Semantic uses an easy to understand way of creating content by assigning each element a class that describes what you want. For example using <div class="ui centered grid>" will give a centered grid. To be honest I can’t see myself going back to plain HTML and CSS. It looked like I was making a site with pure CSS skills, but in reality it was all Semantic. I now know how people get their sites to look so good. It feels a bit like cheating, but if you think about it I’m just getting my site to look how I want it to, just without all the hard work.
Not that it doesn’t take some work. Semantic UI probably doesn’t format your page exactly in the way you want. If you want to make things look the way you want, you are still going to need to use CSS. I said before that HTML and CSS gets messy after a while, and that still holds true with Semantic. I put the blame mostly on my own inexperience though. Semantic still gives you an easy way to create a nice looking layout for your web page even without CSS. I think that Semantic UI is a great tool for developers who do not want to focus on the look of their site and instead wants to put more time into the interaction and other parts of their site.
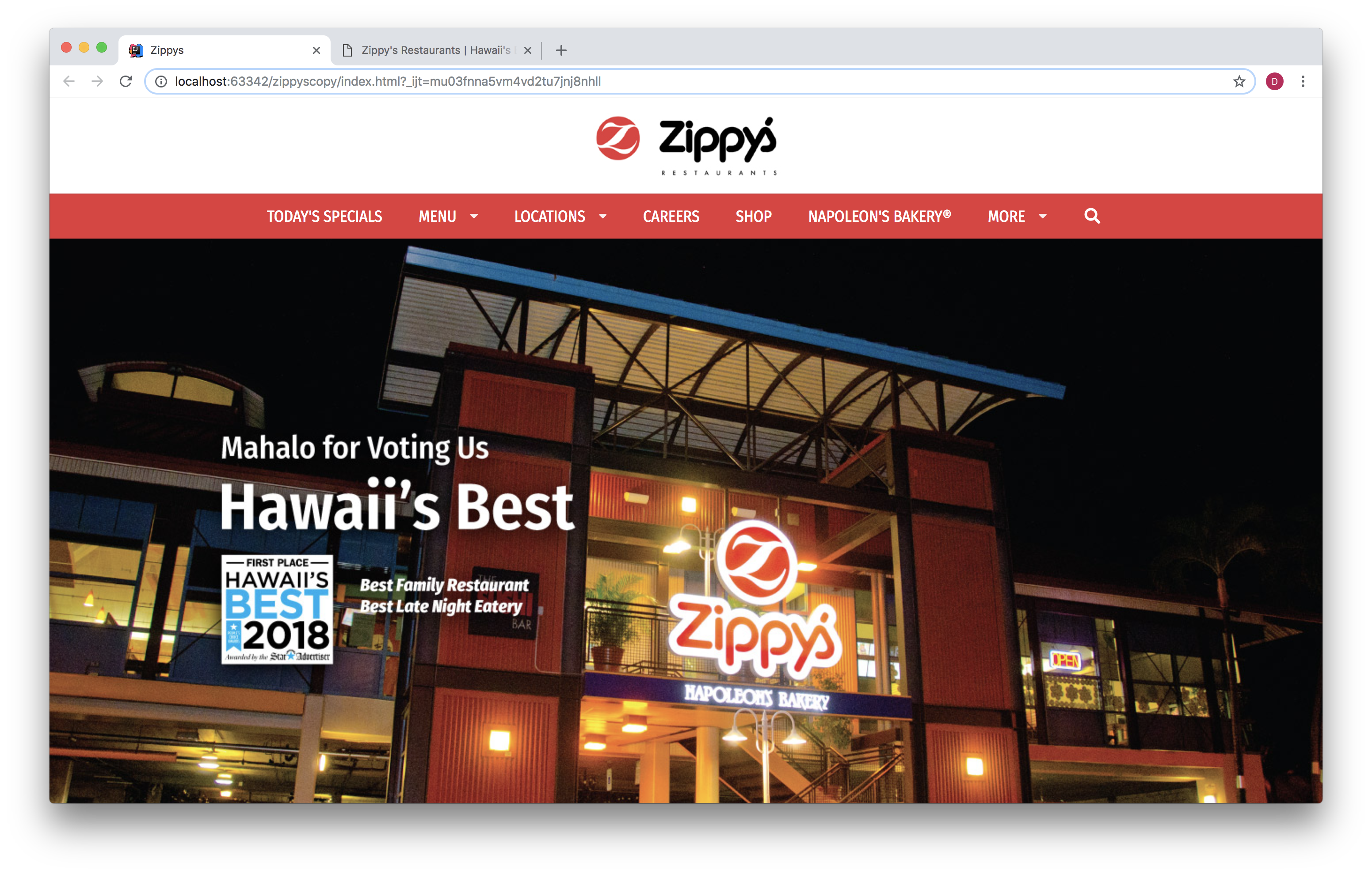
This week I worked on a copy of a site using Semantic. Creating the menu bar at the top was a very simple process, however changing the colors as well as creating suitable spacing required CSS. It turned out pretty similar to the original website.
Copy:

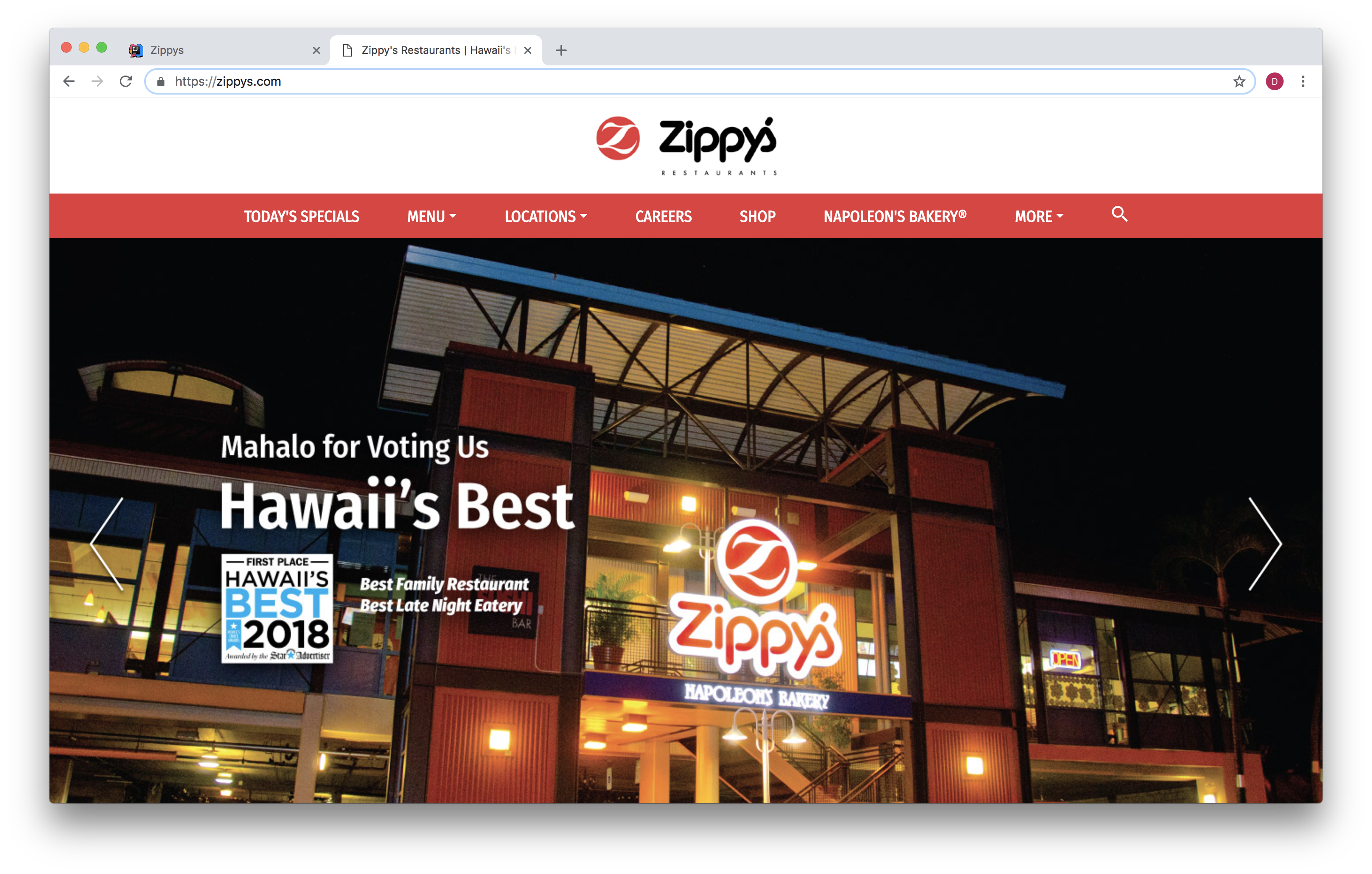
Real:

This week I worked on a copy of a site using Semantic. Creating the menu bar at the top was a very simple process, however changing the colors as well as creating suitable spacing required CSS. It turned out pretty similar to the original website. I never would have thought I would be able to create a page like this in a few hours. Usually it would take a lot of time, effort and googling, but now I can proudly show my site off and say “I made this (thanks to a framework)”.